Guía completa de etiquetas de encabezados HTML de h1, h2, h3 al h6 para SEO
Los encabezados HTML o “HTML Header Tags” son las etiquetas que conocemos como <h1>, <h2>, <h3>, <h4>, <h5> y <h6>. Estas tags ayudan a las personas y los motores de búsqueda a comprender rápidamente de qué que trata una página, y además, pueden influir de forma indirecta en el SEO y en el ranking de tus páginas en la SERP.
Dada su importancia tanto en la optimización SEO como en la experiencia de usuario, es vital saber qué son, por qué son importantes, y cómo usarlas adecuadamente para potenciar sus beneficios.
Prepárate, porque en este artículo encontrarás las respuestas a las preguntas más frecuentes sobre las etiquetas de encabezado HTML.
¡Comenzamos!
¿Qué son los encabezados HTML?
Un encabezado HTML, o HTML header en inglés, es una etiqueta de título que utilizamos dentro de una página web para resaltar la temática y sub-temáticas del contenido. En SEO, estos encabezados, son importantes tanto para los usuarios como para Google, ya que les ayuda a entender mejor la estructura temática de una URL.
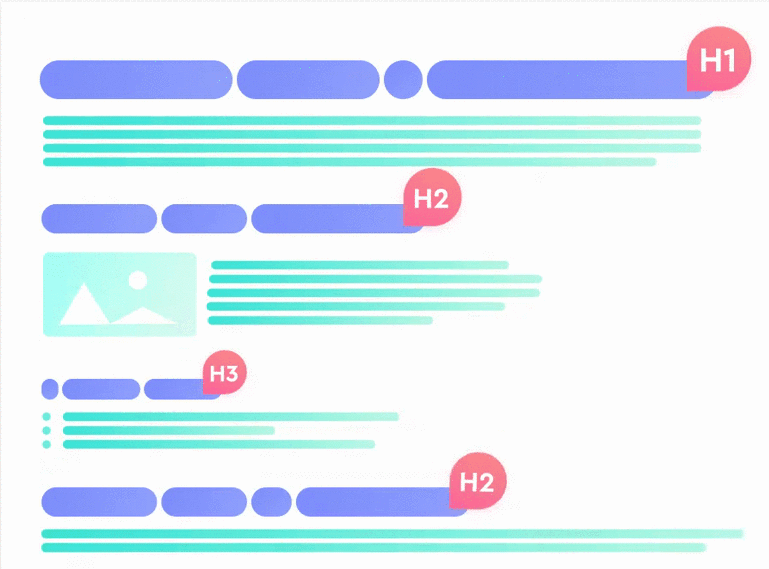
Las etiquetas HTML de encabezado definen la cabecera principal de una página (<h1>), así como los subencabezados (de <h2>, <h3> al <h6>) de varias secciones del contenido de una página.
Desde la perspectiva de las personas y los motores de búsqueda, estas etiquetas funcionan como guía y resumen del texto. Brinda a los lectores y rastreadores la esencia del contenido, al transmitir de manera concisa y visual su mensaje principal.
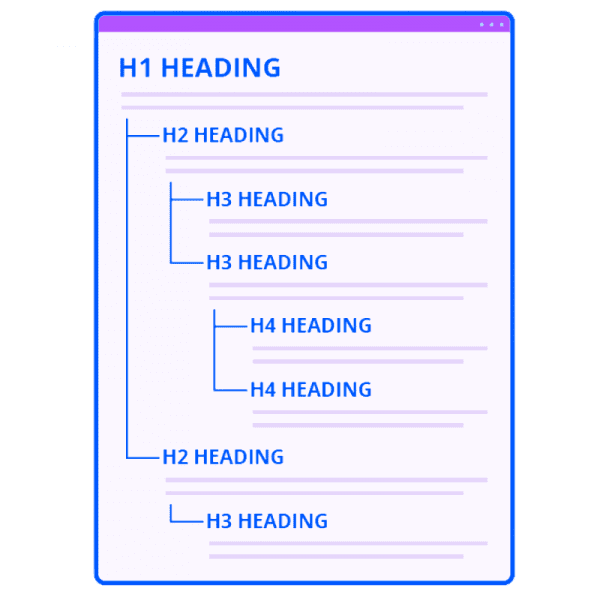
Los distintos niveles de encabezados HTML

El Consorcio World Wide Web define seis niveles de encabezados en HTML, siendo <h1> el más importante y <h6> el menos importante:

Veamos un ejemplo.
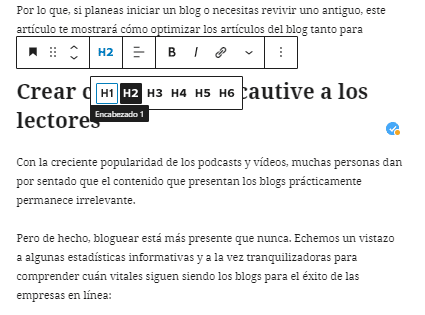
En SE Ranking usamos WordPress. Pero independientemente de si creas contenido en Google Docs, WordPress o cualquier otro CMS, las opciones de encabezados siempre están disponibles:

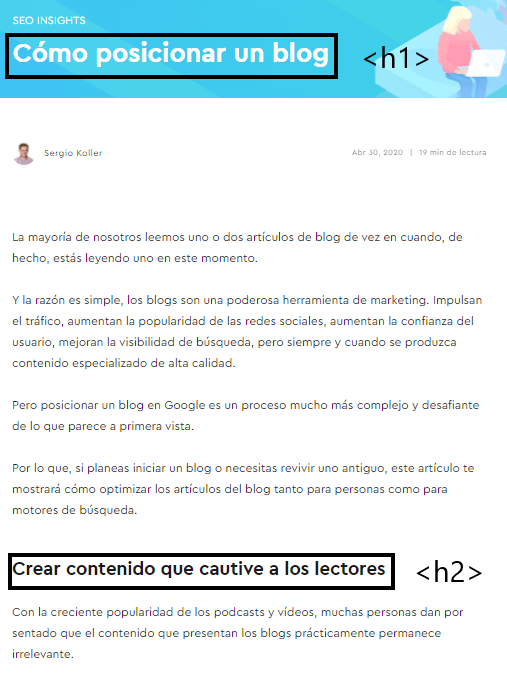
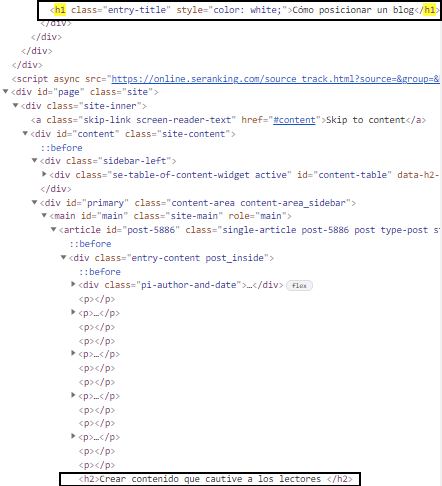
Ahora, si echamos un vistazo a un artículo anterior, como por ejemplo “¿Cómo hacer SEO para blogs?”, verás cómo he resaltado los dos primeros encabezados:

Según lo ves puedes pensar que simplemente he aumentado la fuente, resaltado el texto o cambiado el color. Podría ser, pero no. 😉
Si echamos un vistazo al código fuente de la página, puedes ver que estos encabezados están marcados con las etiquetas <h1> y <h2> respectivamente:

¡Ahí lo tienes! Ya sabes qué son las etiquetas de encabezado HTML, ahora centrémonos en el “por qué”.
¿Por qué necesitas usar encabezados HTML en tu sitio web?
Las etiquetas de encabezado proporcionan a las páginas web dos grandes beneficios: claridad y jerarquía.
Y cumplen dos importantes funciones:
- Facilitan a los motores de búsqueda entender el tema principal y la estructura de una página. Bing confirmó la importancia del uso de etiquetas HTML, mientras que Google no ha sido tan transparente.
- Permiten a las personas echar un vistazo rápido al contenido para averiguar si es lo que están buscando.
Estos dos argumentos son suficientes para entender la importancia de los encabezados, pero aún hay más razones por las que deberías usarlos. ¿Echamos un vistazo?

1. En los encabezados HTML tienes la oportunidad de escribir palabras clave
Utiliza en la etiqueta la palabra clave que recoge la intención de búsqueda de tus usuarios. De esta forma, aumentas las posibilidades de aparecer en los resultados.
Esta es la razón por la que, en mi caso, incluí las palabras «SEO» y «etiquetas de encabezado HTML» en la cabecera principal de este artículo.
También es interesante añadir la palabra clave objetivo, o sus sinónimos, a las etiquetas <h1> de tu contenido y también a otras tags.
Eso sí, ten en cuenta que rellenar por rellenar tus etiquetas con keywords es cosa del pasado. Crea contenido que sea natural e interesante para el usuario. Google lo apreciará.
2. Puedes construir una jerarquía lógica para aspirar al Featured Snippet
Si quieres ser candidato al Google Snippet, para empezar debes estar posicionado en la primera página de Google (todo un reto) y optimizar tu código HTML, para que Google pueda entender tu página y mostrar una parte de tu contenido en dicho fragmento.
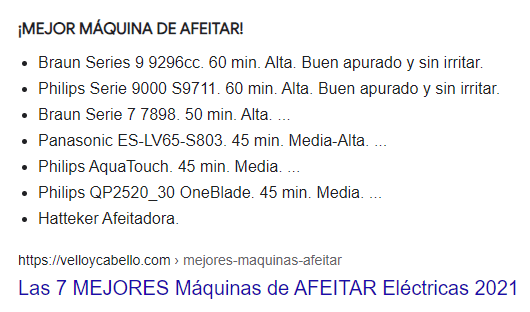
Por ejemplo, «las mejores máquinas de afeitar para hombres» es un tipo de pregunta que da pie a elaborar una lista en un artículo de blog.
Dichas páginas generalmente están estructuradas con una etiqueta <h1> seguida de una lista de elementos que llevan una etiqueta <h2>. Otra opción es tener una etiqueta <h2> seguida de la etiqueta <h1>, y solo entonces, tener una lista de elementos marcados con la etiqueta <h3>.

Una buena jerarquía de etiquetas facilita a Google la comprensión de tu página. Las listas con viñetas las puedes usar, pero en la medida de lo posible y para trabajar un SEO On Page exitoso, es recomendable usar etiquetas de encabezado, especialmente si estás escribiendo piezas más largas de contenido.
3. Mejoras la experiencia de tu usuario
Las etiquetas de encabezado mejoran la legibilidad de tu contenido y facilitan a las personas su asimilación. Y si el contenido le gusta a los usuarios, a Google también, por lo que rankearás mejor tu página.
Se estima que el 43% de las personas examina el contenido para ver si contiene la información que está buscando, por tanto, es esencial darles pistas de que está en el lugar adecuado.
Además, los encabezados facilitan que los lectores reanuden su lectura donde lo dejaron en caso de interrupción o distracción. Esto se traduce en que las personas permanezcan más tiempo en tu página, de lo cual Google tomará buena nota.
El uso de etiquetas de encabezado bien jerarquizadas, optimizadas y redactadas presenta a los usuarios una estructura de contenido que les invita a seguir leyendo o incluso a realizar algún tipo de acción.
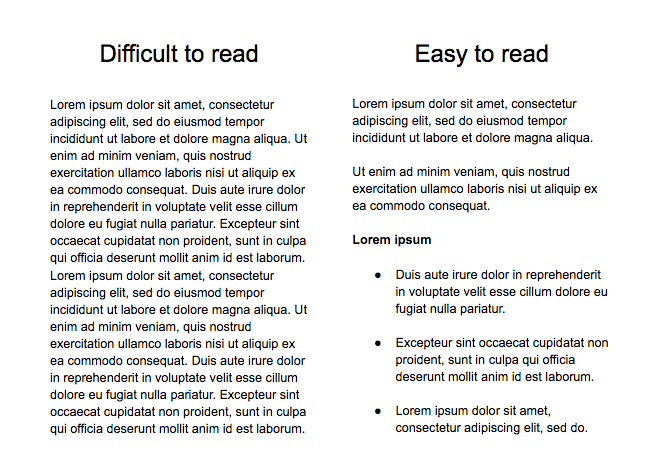
Es tan sencillo como preguntarse: ¿Cuál de estos dos contenidos preferirías leer? ¿Un bloque de texto compacto o uno bien estructurado y con espacios para respirar?

4. Las etiquetas facilitan la accesibilidad al contenido
La estructura de los encabezados HTML también es crucial para la accesibilidad del usuario. Normalmente, se piensa que ayuda a las personas con discapacidad visual a leer contenido digital, pero también beneficia a los usuarios que usan móviles, así como a las personas con conexiones lentas a Internet.
Como las etiquetas de encabezado están escritas en HTML, la tecnología de asistencia del lector de pantalla puede interpretar la estructura de cualquier página web y leerla en voz alta para los usuarios con discapacidad:

Mientras escuchan los encabezados del contenido, pueden decidir si la página contiene lo que necesitan. Además, los lectores de pantalla proporcionan accesos directos que permiten a los usuarios moverse fácilmente entre encabezados, facilitando su navegación.
Por esta razón, es clave observar la jerarquía de los H: siempre comenzar con <h1>, luego usar <h2> y así, sucesivamente. De lo contrario, los usuarios del lector de pantalla se confundirán e irán de un lado a otro para encontrar el siguiente encabezado lógico, provocando su abandono.
Ten en cuenta que, como regla general:
Si es bueno para la accesibilidad del usuario, probablemente también es bueno para la optimización en motores de búsqueda.
5. Las etiquetas de encabezado ayudan al SEO
En 2009, el ex Googler Matt Cutts declaró que «Siempre que posicionamos cosas, usamos cosas en el título, cosas en la URL, incluso cosas que están muy resaltadas, como etiquetas <h2> y cosas así».
Sin embargo, durante una sesión reciente de Google Webmaster Hangout, John Mueller confirmó que Google usa etiquetas H para comprender mejor la estructura del texto en una página, pero que tu web puede funcionar perfectamente sin ninguna etiqueta h1 o con cinco etiquetas h1. Además, un estudio de Moz confirmó que el uso de etiquetas H1 en lugar de H2 no supone una diferencia estadísticamente significativa.
Tener una estructura clara y adecuada de la página ayuda a Google a elegir la página que ha de mostrar para esa intención de búsqueda.
Además, una buena jerarquía de etiquetas hace que la páginapueda aspirar a muchas características especiales en la búsqueda, como resultados enriquecidos, calificación de comentarios, etc.
Aunque se acepta que las etiquetas de encabezado no tienen un impacto directo significativo en el SEO, el uso de etiquetas de encabezado HTML ayuda a generar contenido de calidad. Y, como se mencionó en las secciones anteriores, cuanto mejor sea el texto desde la perspectiva del usuario, mejor será para el SEO.
¿Y no es este el objetivo final?
¿Cómo debemos trabajar los encabezados HTML en nuestra estrategia SEO?
Ahora que sabemos el «qué» y el «porqué» de las etiquetas de encabezado, veamos el «cómo».
Los motores de búsqueda tienen como objetivo facilitar que las personas busquen y encuentren el contenido correcto. Esto significa que si quieres mejorar tu posición en las SERP, has de optimizar tus etiquetas de encabezado HTML.
Estas son algunas de las mejores prácticas SEO para crear encabezados HTML efectivos en tu contenido.
1. Enfócate en la etiqueta <h1>
Sería un desperdicio no usar esta etiqueta tan importante y aprovechar todo su potencial.
La etiqueta de encabezado <h1> tiene la intención de describir claramente el contenido que tiene una página, por tanto, ha de cumplir estas premisas:
- Ha de estar relacionada con el contenido
- El texto de la etiqueta debe estar escrito de forma concisa y natural
- Debe ser única en todo el sitio
- Ha de evitar las imágenes, porque los motores de búsqueda tienen dificultades para comprenderlas
- Limitar su uso a una vez por página, aunque John Mueller afirme lo contrario

Si bien tener más de una etiqueta <h1> no es oficialmente un problema, hay dos formas en que Google puede abordar este escenario.
Escenario 1
El gigante de búsqueda dará más peso a la primera etiqueta <h1> (Bing así lo confirmó).
Escenario 2
Google otorga igual peso a cada etiqueta <h1> en una página, lo que disminuye su valor general.
Teniendo en cuenta el hecho de que HTML5 permite que las páginas tengan más de una etiqueta de encabezado <h1>, pero los navegadores de Internet han decidido no adoptar esta recomendación, te aconsejo que te limites a usar una sola etiqueta <h1> para fines de SEO.
Otra práctica habitual entre los creadores de contenido es repetir la etiqueta <h1> y el Title o Título SEO, lo cual es una oportunidad perdida.
Asegúrate de tener ambas en su lugar y de que sean diferentes, ya que el objetivo del Título SEO es atraer a las personas a hacer clic en la página desde las SERP, mientras que la etiqueta <h1> actúa como el título principal para la página cuando el lector llega a ella.
2. Uso adecuado de las etiquetas <h2> – <h6>
El uso de etiquetas de encabezado <h2> – <h6> depende únicamente de la complejidad del contenido.
Es común usar las etiquetas <h2> y <h3>, mientras que <h4> rara vez se usa, sin mencionar las etiquetas <h5> y <h6>. Tiene sentido usarlos en textos largos con estructuras complicadas, como documentos técnicos y legales, pero estos últimos a menudo se convierten en archivos PDF y no se usan en páginas HTML.
¿Cómo puedo optimizar el SEO de los encabezado HTML (h1, h2, h3 al h6)?

1. Utiliza tantas etiquetas de encabezado <h2> como sea necesario
Utiliza <h2> para marcar las diferentes secciones de contenido de una página. Es habitual tener una etiqueta <h2> cada 200 – 500 palabras para dejar que el texto respire.
2. Haz que sean naturales y relevantes para el tema
Cada etiqueta ha de tener coherencia con el texto y su estructura, y dar contexto y valor al contenido.
3. Úsalas para despertar el interés del lector
Las etiquetas son la carta de presentación de la siguiente pieza de contenido. Enfatiza y destaca la temática que viene a continuación.
4. Mantén la jerarquía del encabezado y no te saltes los niveles
Es importante que mantengas una estructura ordenada y respetes los niveles en tus textos. De otra forma, puedes generar confusión.
5. Optimiza los encabezados HTML para los featured snippets
Aprovecha la oportunidad de presentarte a tu usuario como el mejor resultado de su búsqueda, como fragmento destacado. Conquista la posición 0.
6. Actualiza las etiquetas H cada vez que refresques el contenido
De nuevo, apelamos a la coherencia de tus contenidos. Si los actualizas, revisa también si debes hacer cambios en la estructura.
Sin embargo, quiero enfatizar que, si bien las etiquetas de encabezado <h2> – <h6> son excelentes para ayudar a organizar el contenido de formato largo, como tablas de contenido, casos de estudio o e-books, incluir keywords en ellos no es obligatorio en absoluto, y ahora te explico por qué.
Desde que Google lanzó el algoritmo de búsqueda Hummingbird, los rastreadores han logrado entender el contexto semántico general de un contenido y la intención del usuario.
Como resultado, el valor de una página para los internautas ahora no solo se mide por las palabras clave utilizadas (el keyword stuffing nunca ha sido bueno). En cambio, se examinan en su totalidad varios elementos en la página, como palabras clave, encabezados, imágenes y estructura. Además de eso, Google también considera sinónimos, definiciones contextuales y el uso del lenguaje.
En conclusión, podemos decir que el ranking de una página ahora depende en gran medida de una combinación de relevancia del contenido, calidad, estructura y experiencia de usuario.
La buena noticia es que esto permite a los creadores de contenido producir textos naturales y orgánicos. Ya no hace falta insertar palabras clave siempre que sea posible.
¿Cómo comprobar los encabezados HTML de mi sitio web?
Supongamos que has revisado todas las etiquetas H que tienes en tu web y las has optimizado (por lo general, lleva mucho tiempo hacerlo manualmente).
¿Cómo puedes comprobar que todo el trabajo que has realizado no ha sido en vano?
1. Inspecciona un elemento HTML
Cuando uses los navegadores Google Chrome o Safari, haz clic con el botón derecho en un elemento y elige “Inspeccionar” e “Inspeccionar elemento” respectivamente.


Esto abrirá un panel que te permitirá ver información HTML y CSS para el elemento seleccionado. Solo mira si tiene una etiqueta <h *> en cualquiera de sus alrededores.


2. Analiza el Código Fuente
Cuando uses los navegadores Google Chrome y Safari, haz clic con el botón derecho en una página HTML y selecciona “Ver código fuente de la página” o “Mostrar código fuente de la página” respectivamente.


En la ventana o panel que se abre, usa CTRL + F y ⌘ Cmd + F respectivamente para ingresar la etiqueta H que estás buscando. Si no está allí, ya sabes lo que hay que hacer. De vuelta al principio.
3. Comprueba los encabezados en WordPress
¿Tienes WordPress?
Si quieres asegurarte de que tus etiquetas de encabezado están como es debido, solo tienes que hacer clic en el menú de tres puntos en la esquina superior derecha y cambiar del Editor visual al Editor de código para ver el código HTML de la página, como se muestra a continuación:

¿Cómo puede SE Ranking ayudarte en la optimización de los encabezados HTML?
Tener que comprobar las etiquetas de encabezado de tu sitio manualmente parece una tarea imposible e interminable, especialmente si llevas tiempo y tienes el blog activo. Por suerte, hay una serie de herramientas que pueden realizar esta tarea automáticamente por ti.
En SE Ranking, hemos desarrollado dos herramientas que se especializan en escanear y analizar todo tu sitio web o una página web en particular: Auditoría Web y Comprobador de SEO On-Page.
Veamos cómo cada una de ellas van a ayudarte a optimizar tus etiquetas de encabezado HTML.
Auditoría Web
Además de localizar y determinar rápido los errores del sitio web, la herramienta Auditoría Web también genera una lista de sugerencias que facilita que los desarrolladores, creadores de contenido y diseñadores web hagan su trabajo con precisión.
Aprovecha la prueba gratuita para probar todas sus funciones.
Por cierto, ¿te has dado cuenta de que la sección Auditoría Web está marcada con la etiqueta <h3> para que el texto quede mejor estructurado? 😉
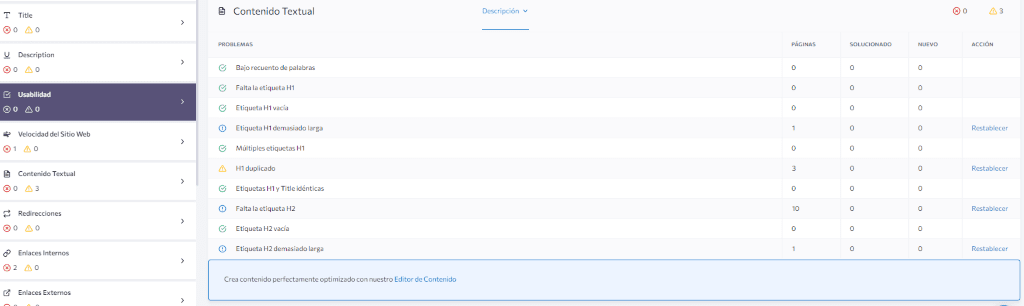
Según te desplazas por el informe de auditoría, verás un desglose detallado de todo lo que está bien y mal en tu web, incluidas las etiquetas de encabezado.

Descubre si tu sitio tiene páginas con o sin una etiqueta de encabezado <h1> o <h2>, y revisa su estado. También puedes hacer clic en el icono de enlace que está junto al resultado para obtener una lista de páginas con el mismo problema.
Además de eso, puedes monitorear casos excepcionales de uso de etiquetas de encabezado. Aunque el límite predeterminado de las etiquetas <h1> y <h2> es de 60 caracteres, puedes cambiarlo fácilmente si a ti te funciona mejor de otra forma, ya sea con encabezados más largos o más cortos. De esa manera, la auditoría no verá como error que tus etiquetas superen o no lleguen al límite de 60 caracteres.
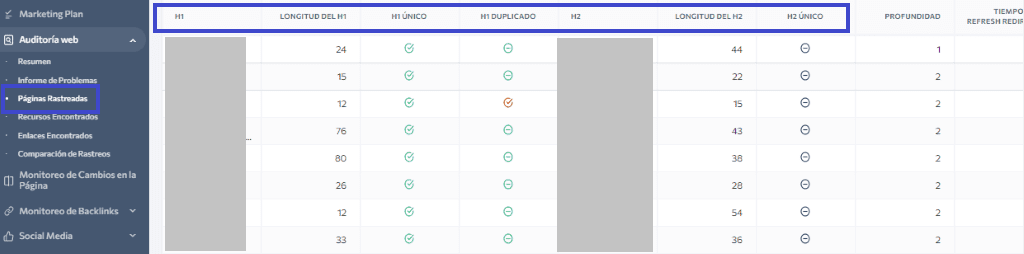
Después, una vez que resuelvas todos los problemas detectados, ve a la pestaña “Páginas rastreadas” para analizar tus encabezados únicamente con respecto a su significado y legibilidad, sin distracciones, ya sea directamente en la plataforma o exportando un archivo XLS, como se muestra a continuación:

Aún tendrás que implementar los cambios manualmente, pero encontrarlos ya no será una tarea tan ardua. Y la mejor parte es que una vez que optimices tus etiquetas de encabezado con la Auditoría Web, será mucho más fácil encontrar y optimizar nuevos problemas la segunda vez.
Comprobador SEO On-Page
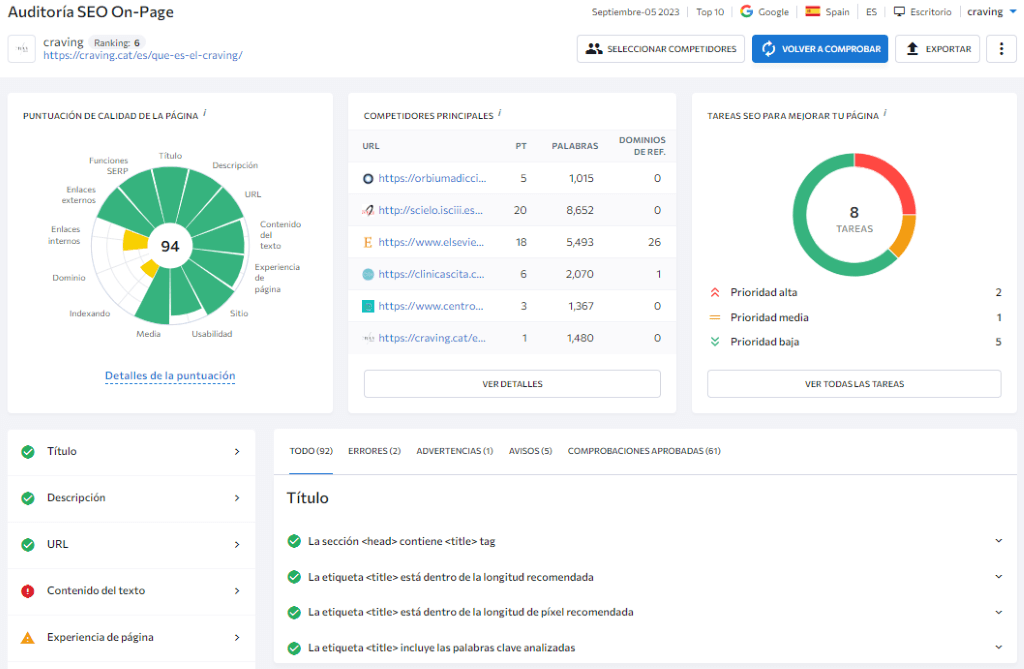
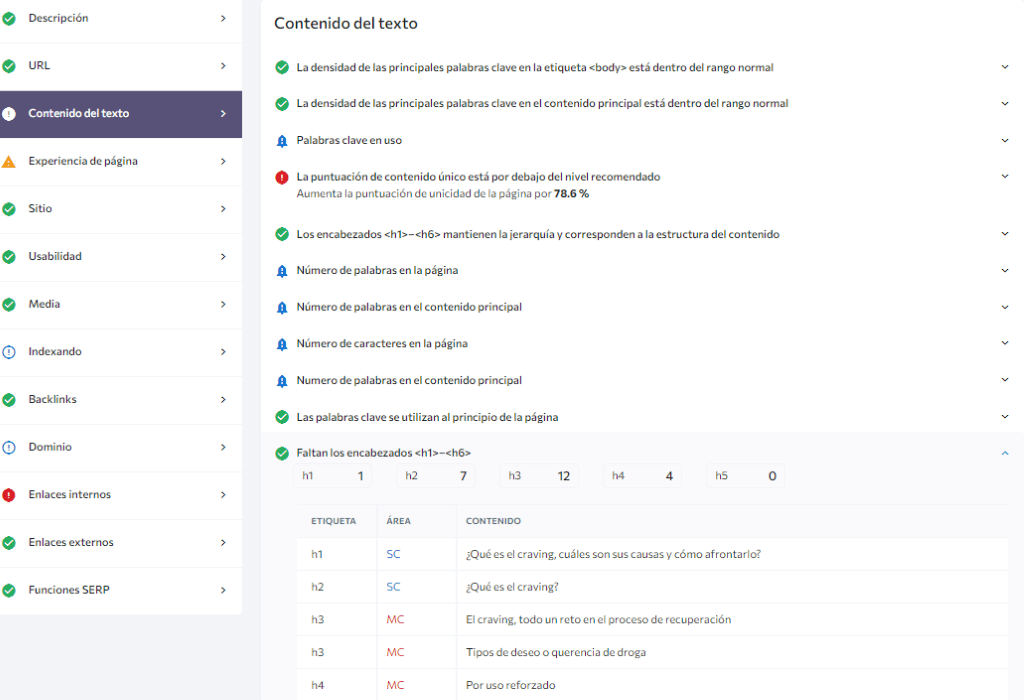
Una función extra cada vez más útil para la herramienta de Auditoría Web es el Comprobador SEO On Page de SE Ranking. Como su nombre lo indica, puede auditar una página web específica de acuerdo a la consulta de búsqueda objetivo y proporcionar información detallada a través de un análisis exhaustivo.

Además de proporcionar datos más detallados sobre los mismos parámetros que la herramienta de Auditoría Web, el Comprobador SEO On Page tiene secciones separadas dedicadas a la densidad de palabras clave, popularidad en las redes sociales y, por supuesto, las etiquetas de encabezado HTML.

Por tanto, si acabas de publicar una nueva pieza de contenido o una nueva página, puedes analizarla y podrás examinar hasta 2.000 páginas más de forma gratuita cada mes utilizando el Comprobador SEO On Page. Así, podrás descansar tranquilo, sabiendo que estás trabajando bien tu estrategia SEO.
Conclusiones
El uso adecuado de las etiquetas de encabezado HTML ayuda a mejorar la experiencia de tus usuarios, mejora la legibilidad y accesibilidad de tu contenido, incluso puede tener un impacto positivo en tu posicionamiento SEO.
Por tanto, asegúrate de añadir etiquetas de encabezado HTML a tu contenido.
Si planeas hacer todo el trabajo manualmente (sinceramente te sugiero que no lo hagas), usa herramientas especializadas para evitar pasar horas en tareas que pueden realizarse de forma automática.
Por cierto, te invitamos a 14 días de prueba gratuita para que compruebes todo lo que nuestra herramienta puede hacer por ti.
¿Conocías la importancia de los encabezados html?
¡Déjanos saber tu experiencia con estas etiquetas!


